I read a lot of things on the internet and sometimes I want to save my position for later. Many websites use HTML section heading tags to mark sections of their content. Many of these websites attach an id attribute which is nice because if you paste that id into the url like https://nickkaczmarek#some-id you can link to the spot in the website that contains that id.
Some websites go even further and provide an anchor to that section heading and it makes it really easy to just click that value and then if the page is reloaded you will stay at that spot. This website by Sarun Wongpatcharapakorn is a great example of a site that provides clickable links to parts of the article.
Unfortunately many websites either don’t have these id attributes (for instance my website 😬) or they do, but you can’t click on them. If you’re particularly pioneering you can inspect the web content, grab the id, and paste it in the address bar in your browser. As you can see that is a lot of work and also assumes you are even familiar with how to do that.
I have been doing the above for a long time and finally I decided I would try to make this better with some automation. So I wrote a userscript to do this for me.
There are many userscript extensions out there. I use one for safari called Userscripts and you can use this on a Mac and an iPhone. There are also Chrome and Firefox extensions with names like TamperMonkey, GreaseMonkey, etc. They all more or less work the same.
# The Code
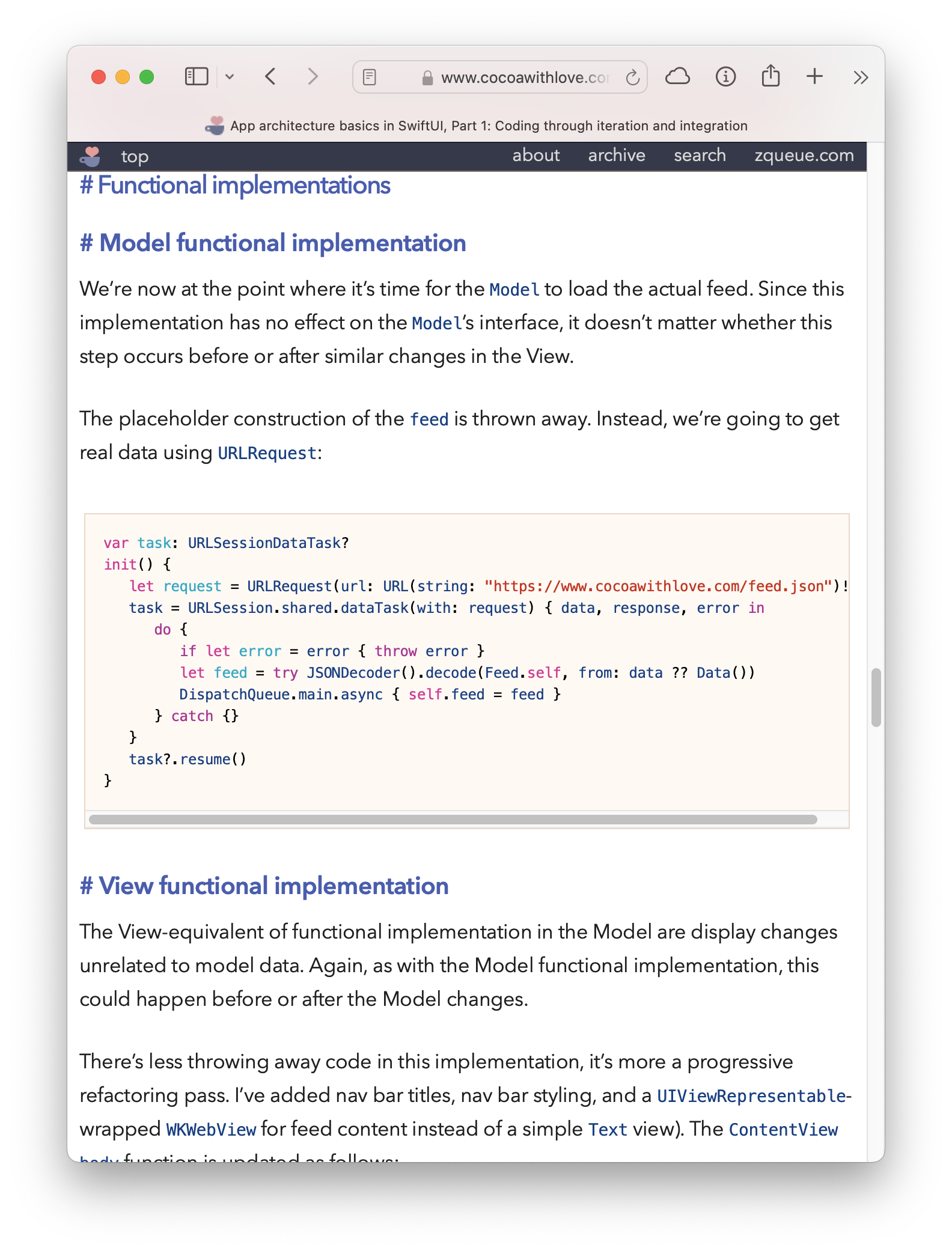
It's not perfect, but it has worked on a number of websites for me including wikipedia (where I want to use this most).# What it looks like when it's off:

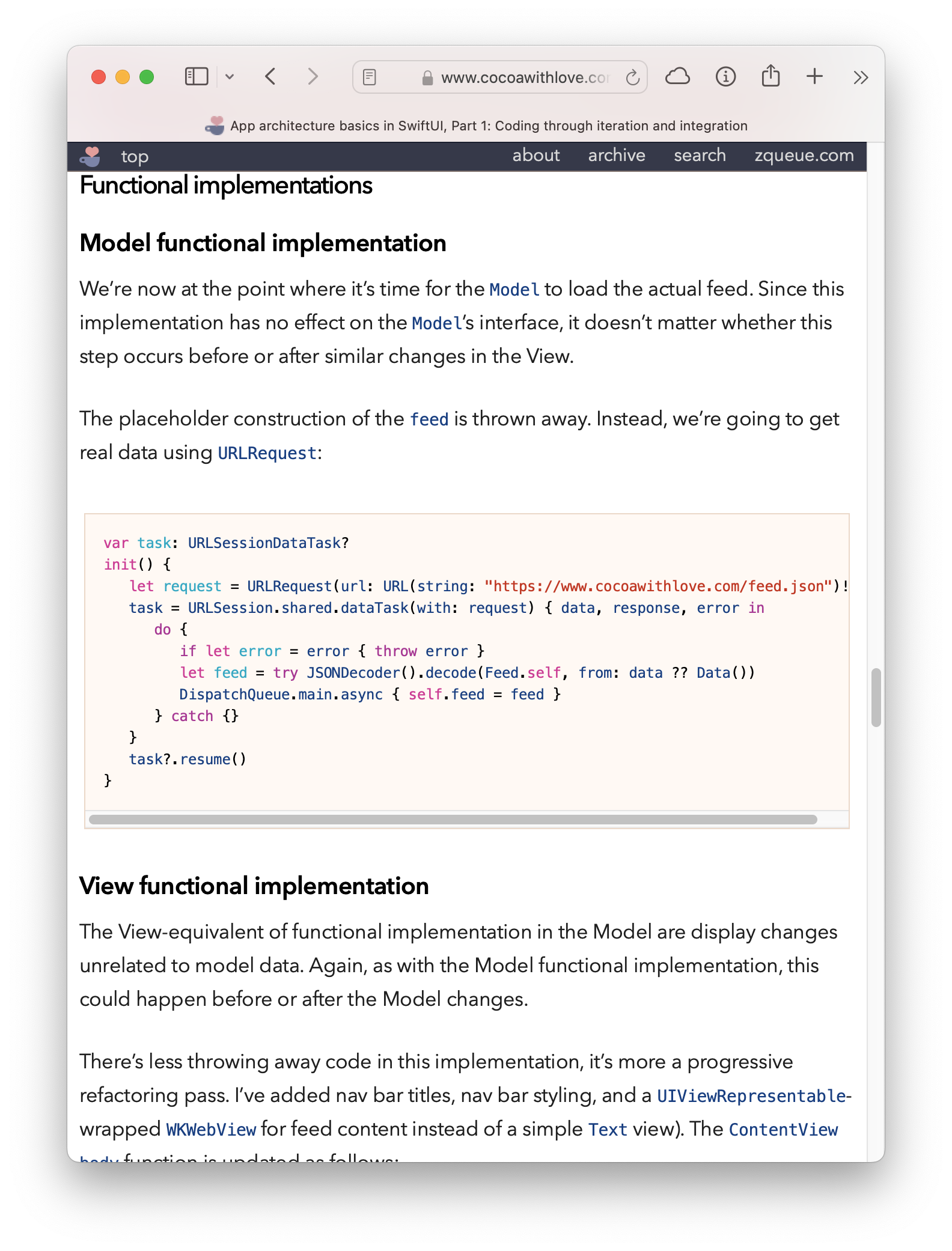
# What it looks like when it's on: